Esta vez os voy a mostrar mi propuesta del sensor de luz V2.
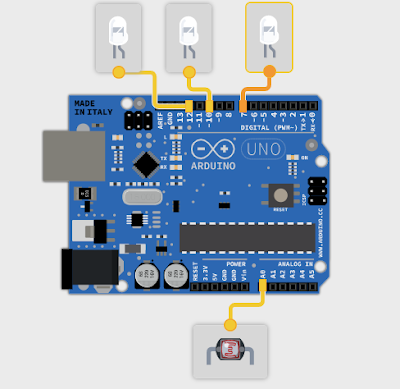
Esta sería mi placa.
En este caso he conectado el led 1 en el pin 12, el led 2 lo he conectado al 10, el 3 lo he conectado al 7 y el sensor de luz al A0.
He declarado a la variable como luz.
En esta imagen para las instrucciones iniciales he utilizado un bloque personalizado.
Aquí he puesto que la variable luz será leído por el sensor de luz. Lo siguiente que he hecho fue añadir otro bloque personalizado y luego esperar 200 ms.
Si la variable luz es mayor que 500 se encenderá el LED 1 y se apagarán el 2 y el 3. En cambio si la variable es menor que 500 se apagarán el LED 1 y 3 y se encenderá el 2 y finalmente si la variable es igual a 500, se apagarán el LED 1 y el 2 y se encenderá el LED 3.
Para acabar pondré el código de los bloques.
Eso ha sido todo por hoy. Adiós
lunes, 16 de diciembre de 2019
domingo, 1 de diciembre de 2019
PRÁCTICA 3: SENSOR DE LUZ V1
SENSOR DE LUZ V1
Esta es la placa de Arduino 1 con el LDR en el PIN ANALOG IN A0. Y el LED en el PIN DIGITAL 7.
Estas son las variables globales y funciones de la tarjeta arduino 1.
Estas son las instrucciones iniciales (Set up). En este caso he utilizado un bloque personalizado en que pone: Serial.begin(9600);
La variable luz es igual a leer el sensor de luz. para poder ver el valor que esta midiendo el LDR he puesto otro bloque personalizado. Se espera 200 ms.
Este es el código del sensor de luz:
Estas son las variables globales y funciones de la tarjeta arduino 1.
Estas son las instrucciones iniciales (Set up). En este caso he utilizado un bloque personalizado en que pone: Serial.begin(9600);
En el bloque principal (Loop). he puesto el siguiente bloque:
La variable luz es igual a leer el sensor de luz. para poder ver el valor que esta midiendo el LDR he puesto otro bloque personalizado. Se espera 200 ms.
Si la variable LUZ es mayor que 500, se apaga el LED. De los contrario, si la variable es menor que 500, se enciende el LED.
Los bloques personalizados son los siguientes:
Este es el código del sensor de luz:
viernes, 29 de noviembre de 2019
APUNTES 2: TARJETA ARDUINO UNO.
GND: Tierra (polo negativo).
5V → Fuente de corriente (polo +).
3V → Sin control (Suministro continuo).
PIN DIGITAL → Salida / entrada digital. *
2-13 → Digital → 1 encendido y 0 apagado.
∽ Regulable → 0 (Off) - 255 (Max - On)
* Salida analógica: Salida regulable y entrada digital.
Entrada analógica → Reciben una señal variable.
(analog IN) A0 → A5 0 - 1024
No recibe Señal máx
5V → Fuente de corriente (polo +).
3V → Sin control (Suministro continuo).
PIN DIGITAL → Salida / entrada digital. *
2-13 → Digital → 1 encendido y 0 apagado.
∽ Regulable → 0 (Off) - 255 (Max - On)
* Salida analógica: Salida regulable y entrada digital.
Entrada analógica → Reciben una señal variable.
(analog IN) A0 → A5 0 - 1024
No recibe Señal máx
martes, 22 de octubre de 2019
AUTOEVALUACIÓN.
AUTOEVALUACIÓN:
Autor: 4 puntos.
Gadgets: 4 puntos.
Comentarios: 4 puntos.
Protección de contenidos: 4 puntos.
Título de las entradas: 3
Etiquetas: 3 puntos.
Personalización: 3 puntos.
Gramática: 3 puntos.
Imágenes: 3 puntos.
Total: 31 puntos.
Autor: 4 puntos.
Gadgets: 4 puntos.
Comentarios: 4 puntos.
Protección de contenidos: 4 puntos.
Título de las entradas: 3
Etiquetas: 3 puntos.
Personalización: 3 puntos.
Gramática: 3 puntos.
Imágenes: 3 puntos.
Total: 31 puntos.
viernes, 18 de octubre de 2019
sábado, 28 de septiembre de 2019
APUNTES DE LAS RESISTENCIAS FIJAS Y DE LAS RESISTENCIAS VARIABLES.
Las resistencias son elementos de protección. Evitan subidas de intensidad que pueden dañar los elementos del circuito.
Símbolo omega: 𝛀


1º color: Rojo → 2.
2º color: Morado → 7.
3º color: Marrón → x 10𝞨
Resultado: 270 𝞨
 𝞨
𝞨1º color: Naranja → 3
2º color: Blanco → 9
3º color: Marrón → x 10𝞨
Resultado: 390 𝞨

1º color: Rojo → 2
2º color: Rojo → 2
3º color: Dorado → x 0,1
Resultado: 2,2𝞨

1º color: Naranja → 3
2 color: Blanco → 9
3º color: Marrón → x 10𝞨
Resultado: 390 𝞨
Explicación de resistencias variables:
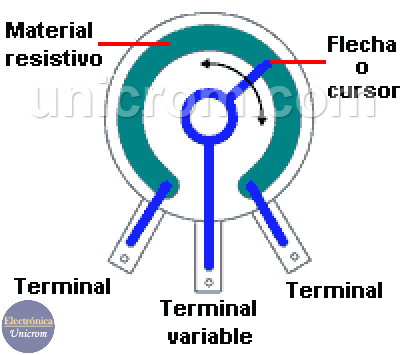
-Potenciómetro: Es una resistencia variable, cuyo valor se puede cambiar manualmente de cero a un valor máximo. En la electrónica se utiliza cómo regulador.


Usos de los potenciómetros:
- Regulador de luz.
- Regulador de volumen.
- Radio. (Emisora)
- Regulador de tiempo. (Tostadora)
- Regulador de temperatura. (Termostato)
REGULADOR DE LUZ.

REGULADOR DE VOLUMEN.

REGULADOR DE TEMPERATURA (TERMOSTATO).

- LDR: Conocido en inglés Light- Dependent Resistor. También se le puede llamar fotorresistor o fotorresistencia. Es un componente electrónico cuya resistencia disminuye con el aumento de intensidad de luz incidente.
Su funcionamiento se basa en el efecto fotoeléctrico. Un fotorresistor está hecho de un semiconductor de alta resistencia como el sulfuro de cadmio, CdS.
El electrón libre que resulta, y su hueco asociado, conducen la electricidad, de tal modo que disminuye la resistencia.
Usos del LDR:
- Cámaras.
- Sensor de luz.
- Relojes de radio.
- Alarmas de seguridad.
- Sistemas de encendido y apagado del alumbrado de las calles.
CÁMARAS.

SENSOR DE LUZ.
RELOJES DE RADIO.

SEMÁFOROS.
-Termistor: Un termistor es un tipo
de resistencia cuyo valor varía en función de la temperatura.
Hay 2 tipos de termistores:
- Coeficiente de temperatura negativo (NTC):
Decrementan su resistencia a medida que aumenta la temperatura. ↑ Tª, ↓ R / ↓ Tª, ↑ R.
- Coeficiente de temperatura positivo (PTC): Incrementan su resistencia a medida que aumenta la temperatura. ↑ Tª, ↑ R / ↓ Tª, ↓ R.

El funcionamiento se basa en medirla temperatura. Para los termistores NTC, al aumentar la temperatura, la resistencia será menor y en otro caso si la temperatura baja, la resistencia sube. Para los termistores PTC, al aumentar la temperatura, la resistencia sube y también puede ser que cuando baje la temperatura, la resistencia baja.

- Usos del termistor:
MEDIDOR DE COMPENSACIÓN
TERMÓMETROS DIFERENCIALES
miércoles, 25 de septiembre de 2019
PRÁCTICA 1: CAMBIOS EN MI BLOG .
Tema: El tema sigue siendo "sencillo".
-Fondo: He añadido una imagen de fondo relacionado con la tecnología y he cambiado la gama de colores al azul.
-Diseño: El diseño del cuerpo del blog lo he cambiado a la derecha.
-Avanzado: Dentro del texto de la página, la fuente va a ser Verdana porque me parece una fuente muy cómoda y fácil de leer.
El título del blog ahora tiene la fuente Cuprum y el tamaño de la fuente es de 70px.
Dentro de los enlaces. el color del enlace va a ser el azul oscuro. El color del enlace visitado ahora es el color verde y el color del enlace cuando el ratón se coloca sobre él lo he cambiado al verde oscuro.
Diseño: He añadido dos gadgets, los cuales son "etiquetas" y "logotipo".
Y finalmente añadí un logotipo con mi nombre.
-Fondo: He añadido una imagen de fondo relacionado con la tecnología y he cambiado la gama de colores al azul.
-Avanzado: Dentro del texto de la página, la fuente va a ser Verdana porque me parece una fuente muy cómoda y fácil de leer.
El título del blog ahora tiene la fuente Cuprum y el tamaño de la fuente es de 70px.
Dentro de los enlaces. el color del enlace va a ser el azul oscuro. El color del enlace visitado ahora es el color verde y el color del enlace cuando el ratón se coloca sobre él lo he cambiado al verde oscuro.
Diseño: He añadido dos gadgets, los cuales son "etiquetas" y "logotipo".
Y finalmente añadí un logotipo con mi nombre.
Suscribirse a:
Comentarios (Atom)